DropBy is a mobile app created by a team of 3 and focused on creating events easily accessible to new and existing students at UC San Diego. The creation of the app existed through the process of design and prototyping which includes storyboarding, paper prototypes, JavaScript, CSS, HTML, Wireframing, and user research analysis. Usage of Adobe XD, HTML, and CSS were required to design the interface.
The application focused on user-centered design, rapid prototyping, experimentation, direct manipulation, cognitive principles, visual design, social software, and software tools. Also created a 3-month developmental plan to ease workflow and scheduling.
Figure (1) displays the page that gives the user the ability to create new events with the type of event, title, location, date, time, price, and description. Figure (2) shows available events with scroll-down to access more events and toggle details for more information to stop the constant flood of events.
Final design of DropBy's home page. Facebook plugin was also incorporated in front-page.



Initial wireframe of DropBy with contents the user could select from. The wireframe was created in Adobe XD.


Continued design process with the use of storyboards and design thinking. Our team proposed multitudes of ideas and the needs of users. We also constructed possible usage scenarios in which the user would navigate through the app and document their experience.



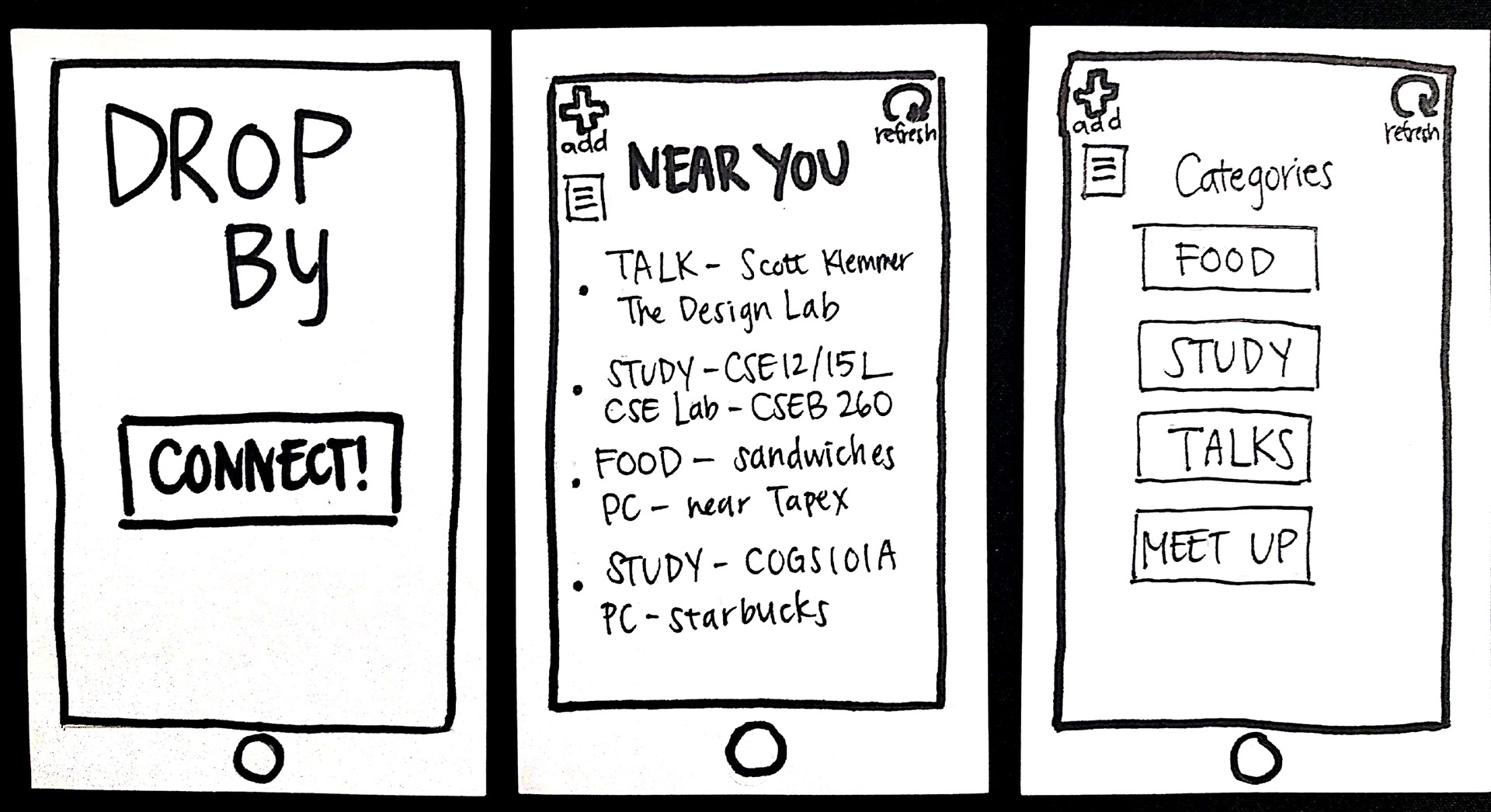
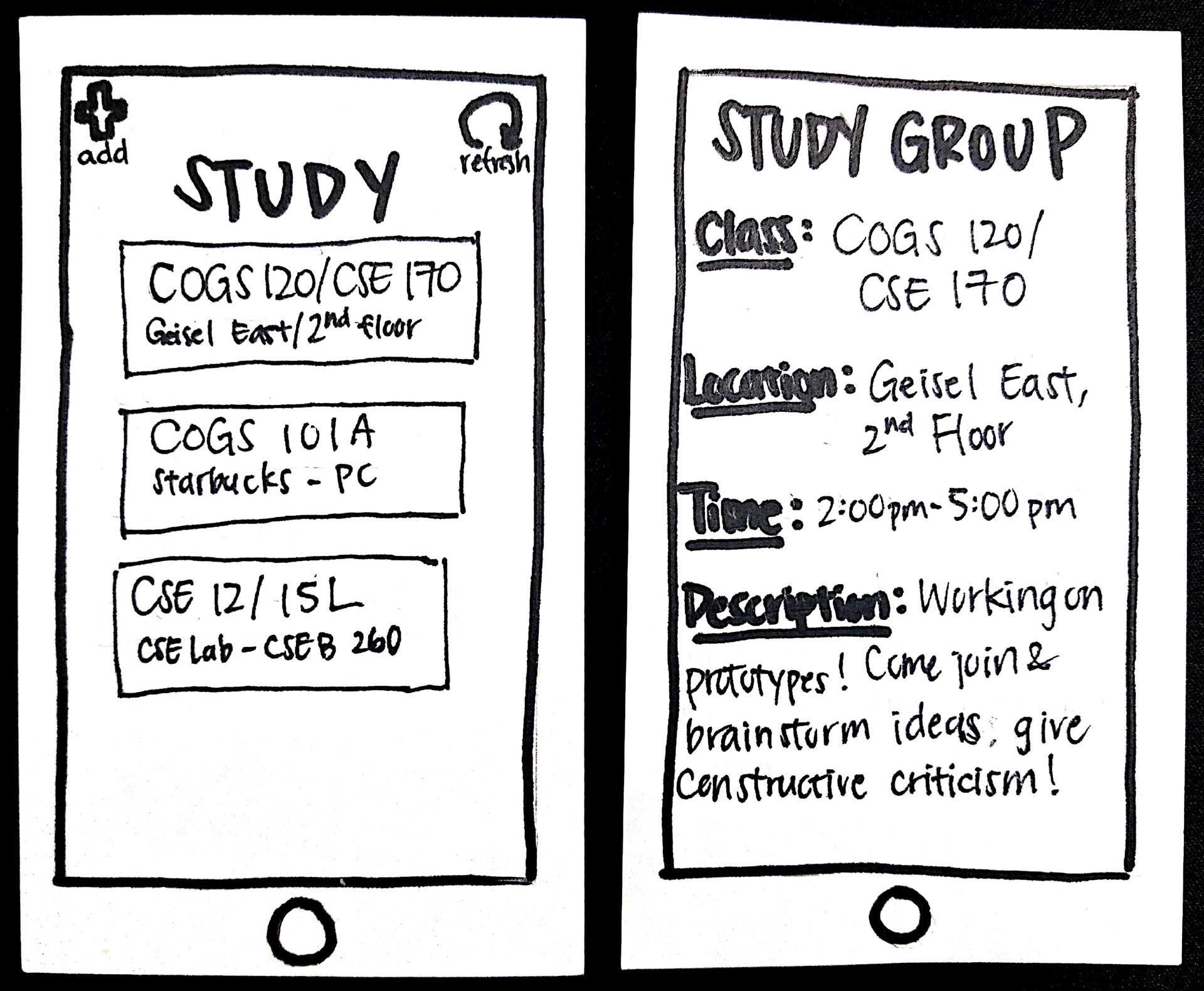
Paper Prototypes beginning our design process and attempts at understanding user needs and requirements.